شراء الخدمة الآن
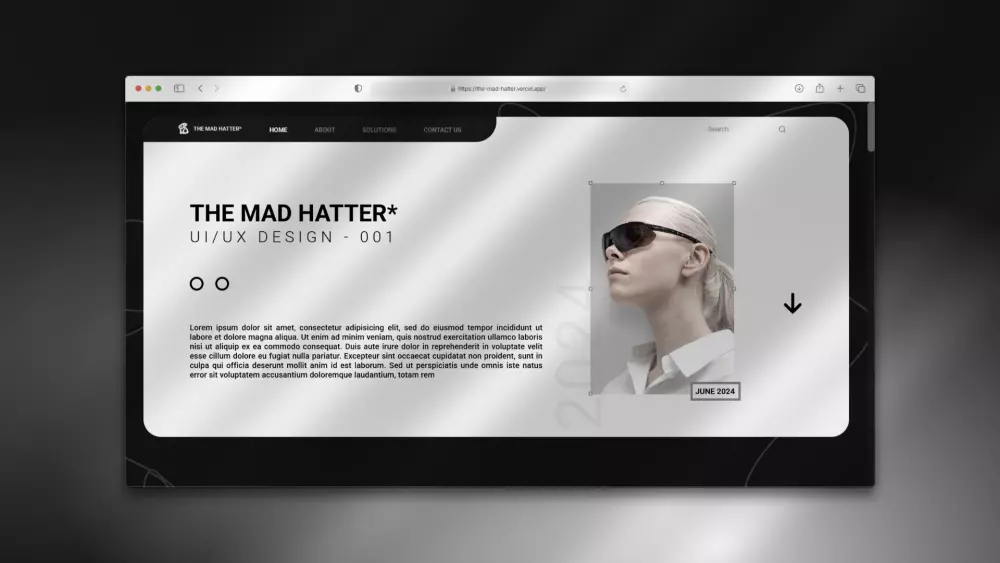
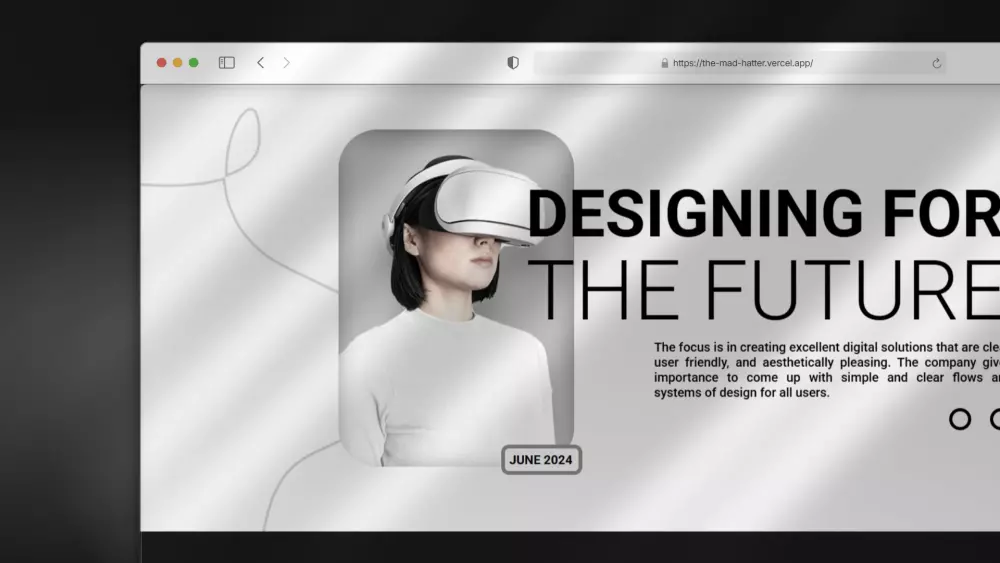
تصميم صفحة هبوط ديناميكية باستخدام Next.js وTailwindCSS، مكونة من 4 أقسام، مع أنيميشن تفاعلي احترافي عند التمرير باستخدام Framer Motion أو GSAP. التصميم سيكون ريسبونسيف تمامًا ويعكس تجربة مستخدم سلسة وحديثة.
شراء الخدمة
شراء الخدمة الآن
بطاقة الخدمة
شراء الخدمة الآن