إنشاء صفحة About us على منصة مبتكرة لتعليم الأطفال الحروف الإنجليزية بطريقة ممتعة وتفاعلية باستخدام HTML وCSS
تفاصيل العمل
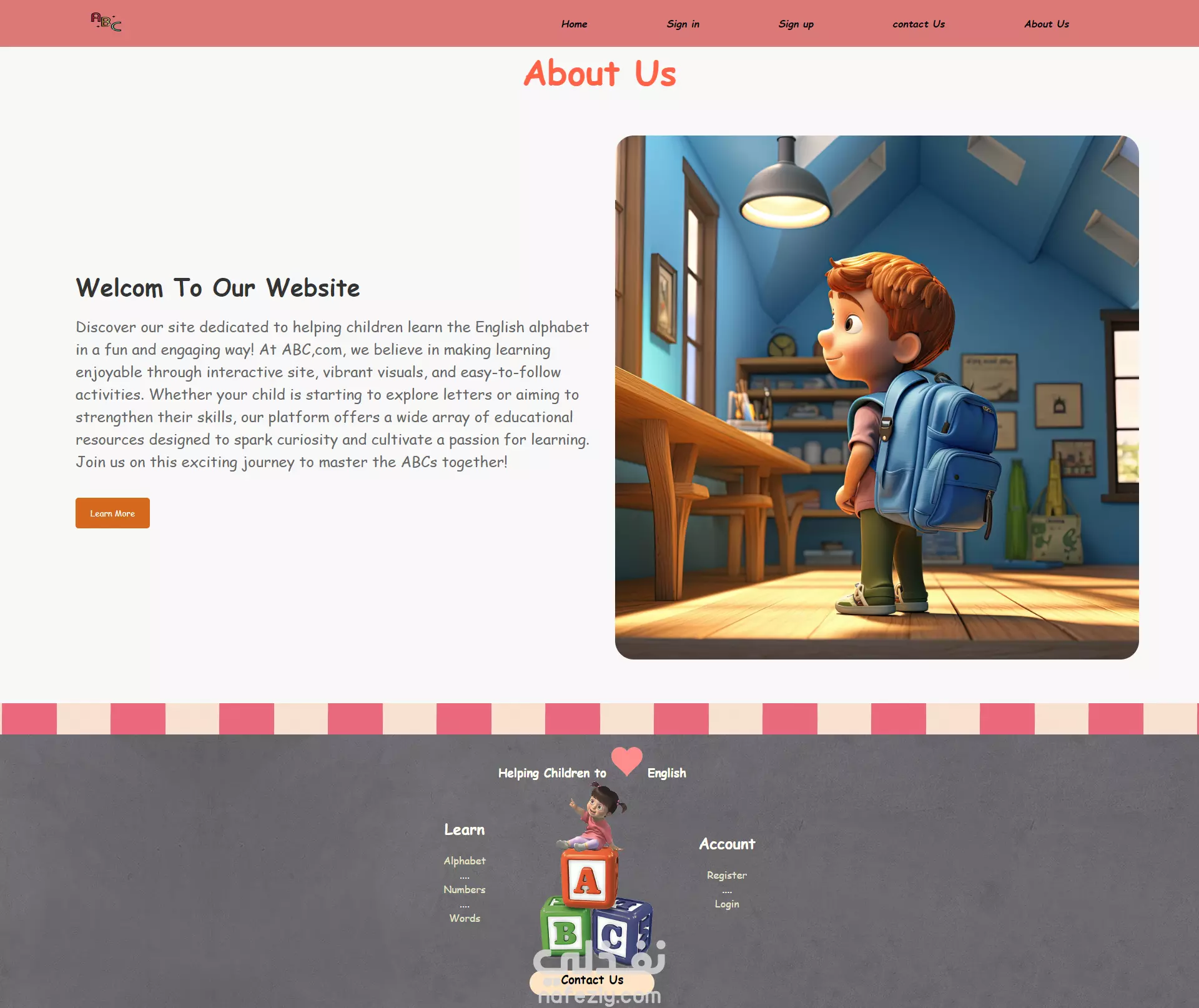
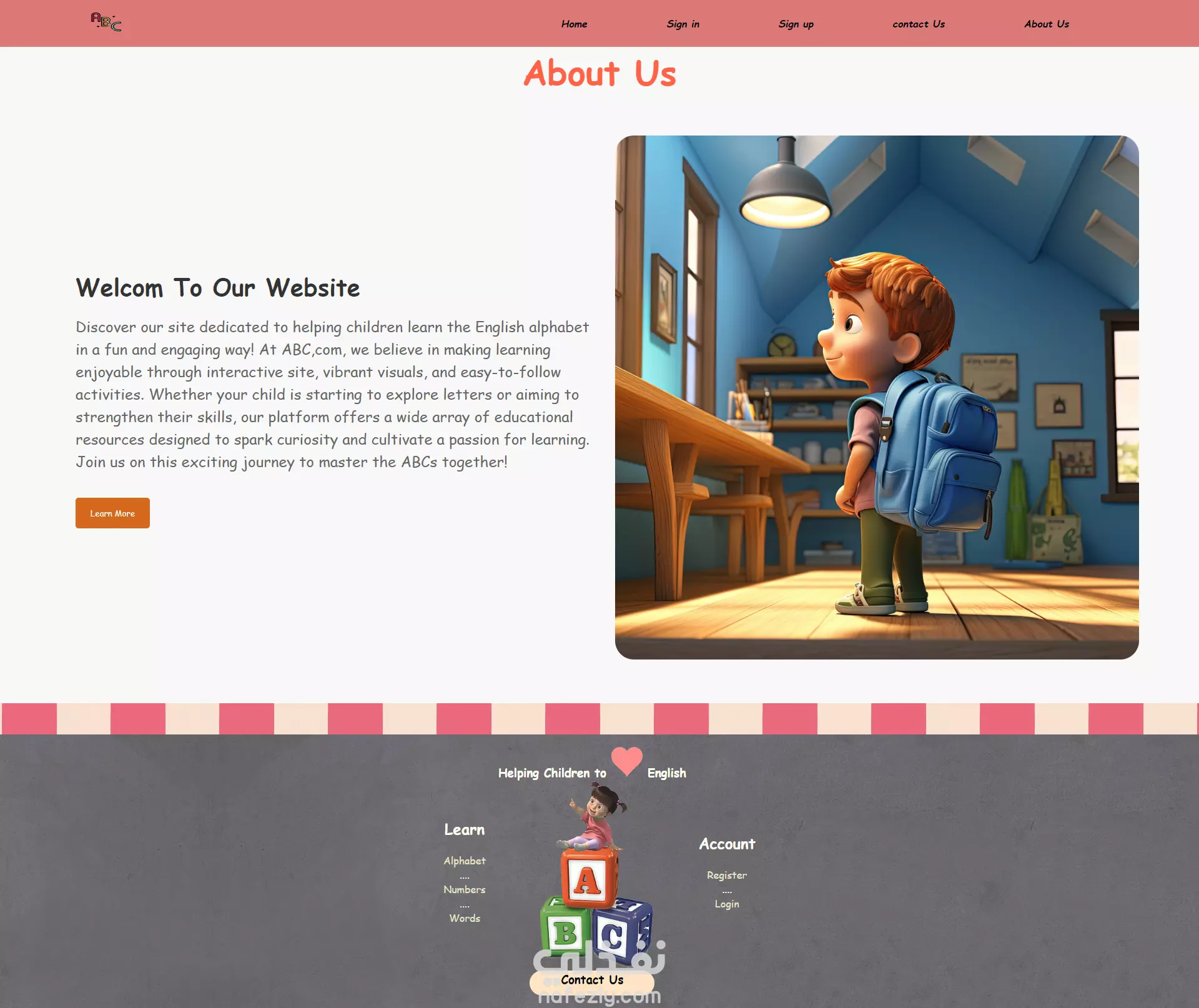
هذا العمل هو تصميم لصفحة "من نحن" لموقع إلكتروني يُدعى "ABC.com" مخصص لمساعدة الأطفال في تعلم الحروف الإنجليزية. التصميم يتميز بألوان دافئة وتفاصيل حيوية لجعل التجربة ممتعة وجذابة، وقد تم إنشاؤه باستخدام لغتي HTML وCSS. إليك وصفاً تفصيلياً للصفحة: الجزء العلوي من الصفحة: الشعار: يظهر في الزاوية اليسرى العلوية ويحتوي على الحروف "ABC" بألوان زاهية. شريط التنقل: يحتوي على روابط مثل "Home" و"Sign in" و"Sign up" و"Contact Us" و"About Us" في الجزء العلوي. الجزء الرئيسي: عنوان: "About Us" مكتوب بخط كبير وبارز. مقدمة: فقرة ترحيبية بعنوان "Welcome To Our Website" تشرح الهدف من الموقع، وهو تقديم تجربة تعليمية ممتعة للأطفال لتعلم الحروف الإنجليزية باستخدام الأنشطة التفاعلية والصور الملونة. زر "Learn More": زر برتقالي صغير تحت النص الرئيسي يمكن الضغط عليه لمزيد من المعلومات. الجزء الجانبي: صورة: تظهر صورة لطفل صغير يحمل حقيبة ظهر وينظر بإعجاب داخل غرفة مضاءة، مما يرمز إلى روح الاستكشاف والتعلم. الجزء السفلي: قسم "Learn": يركز على المحتويات التعليمية مثل الحروف والأرقام والكلمات. قسم "Account": يحتوي على روابط للتسجيل وتسجيل الدخول. زر "Contact Us": يوفر خيارًا للتواصل مع الموقع. تم إنشاء هذه الصفحة باستخدام HTML لبناء هيكل المحتوى وCSS لتنسيق التصميم والألوان والخطوط، مما يضمن تجربة مستخدم بصرية سلسة وجذابة.
بطاقة العمل
طلب عمل مماثل