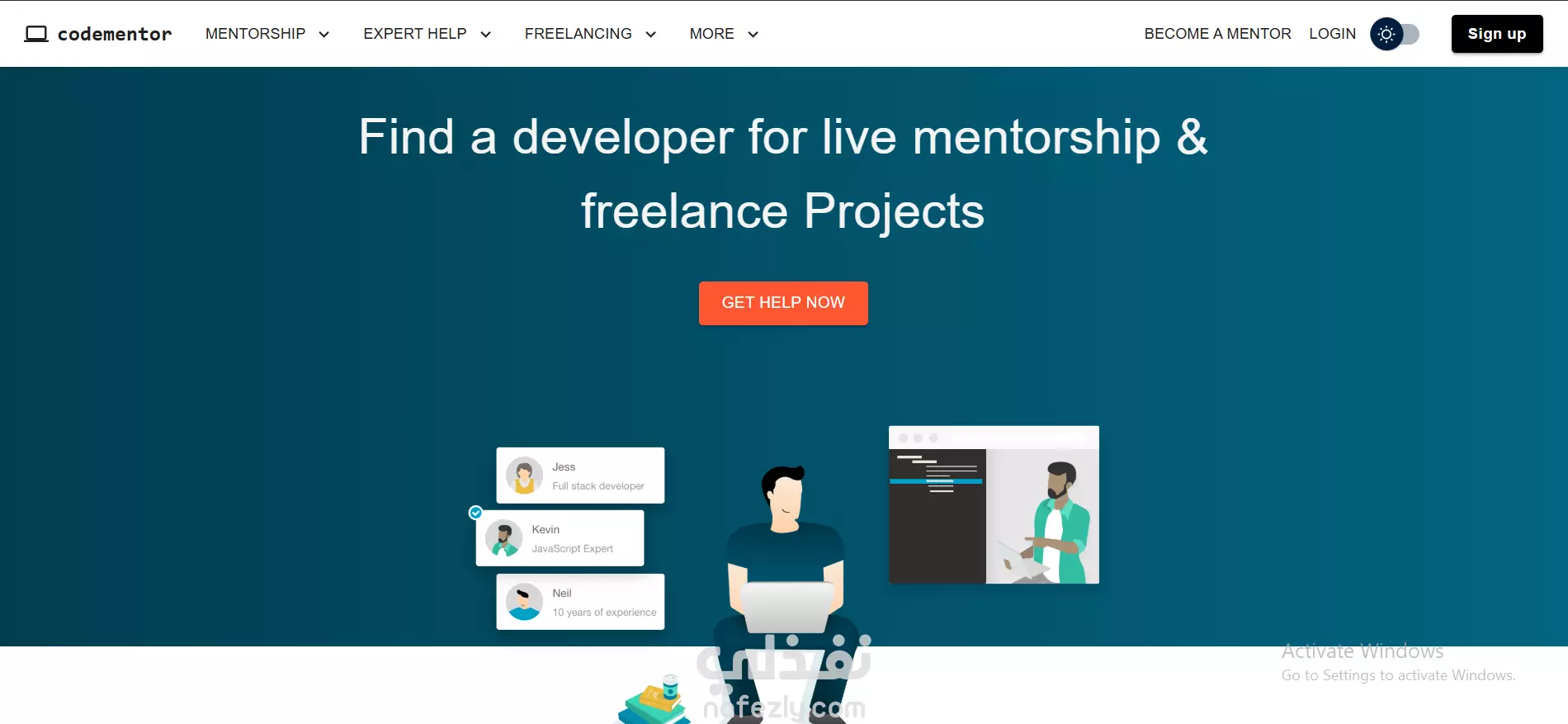
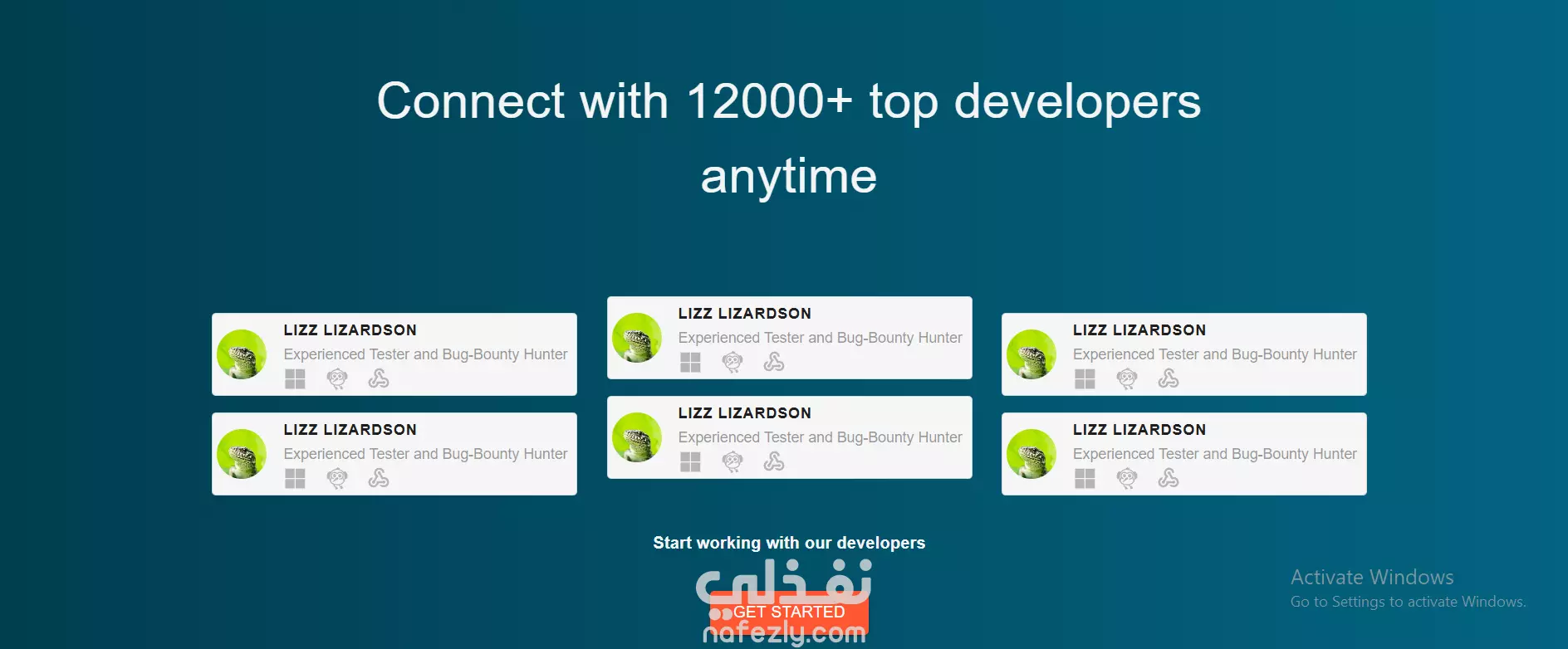
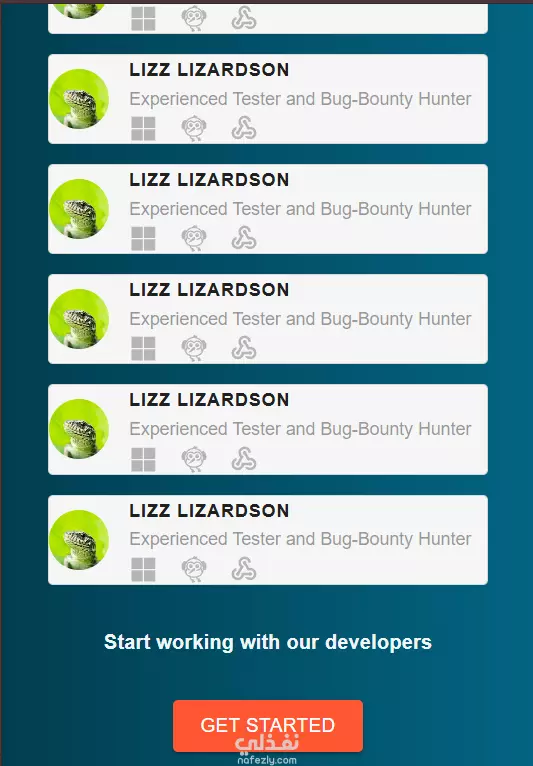
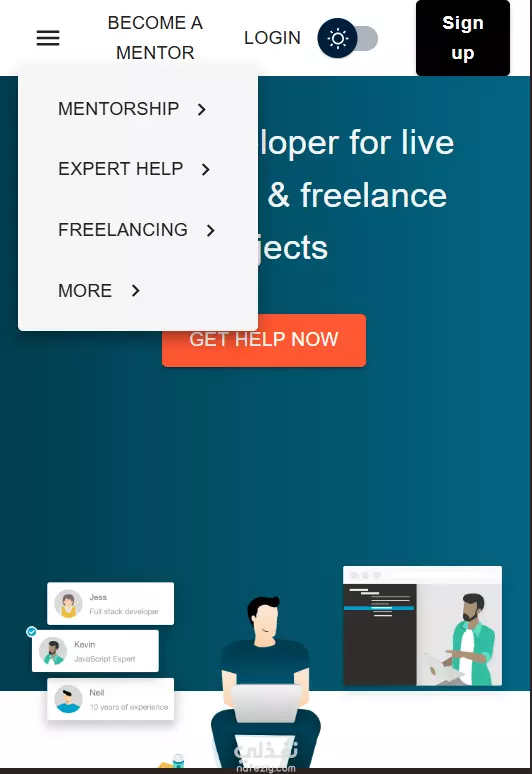
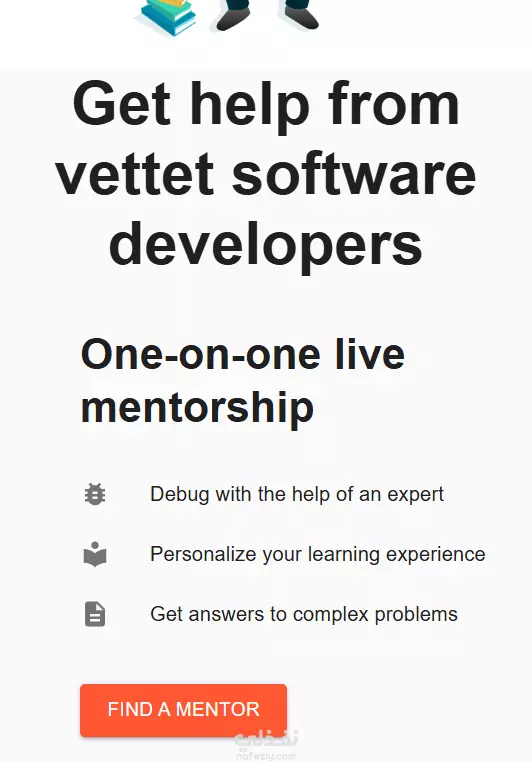
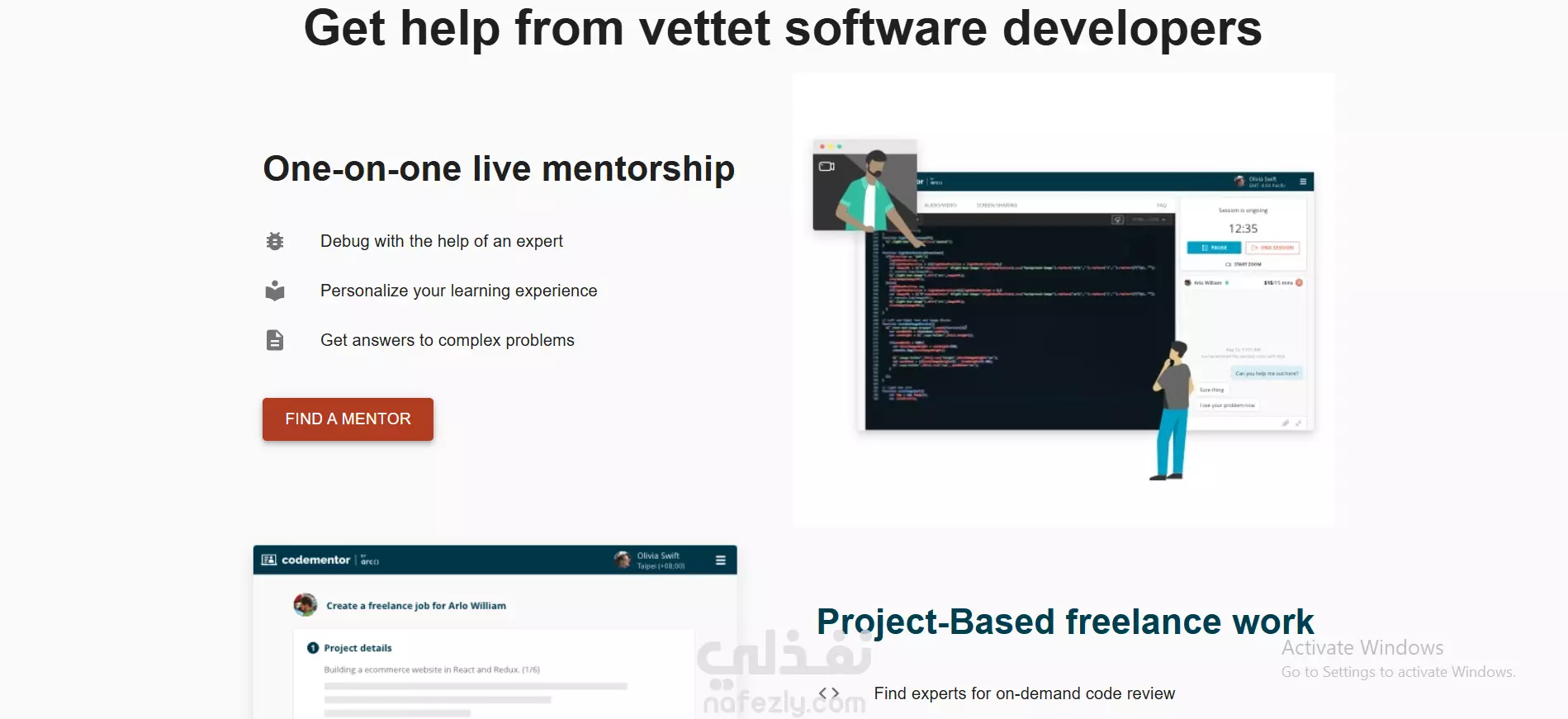
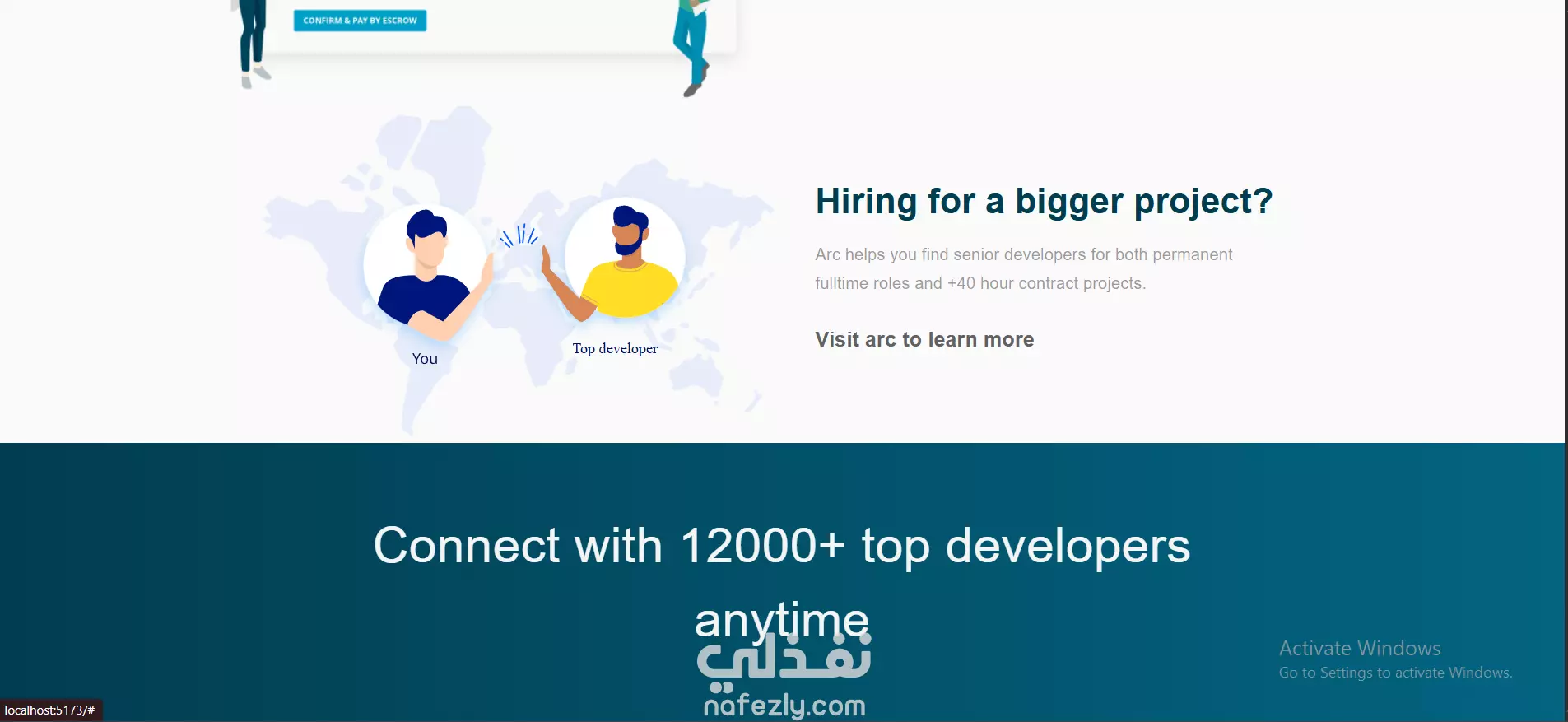
صفحة هبوط أنيقة و responsive، تحتوي على مكونات قابلة لإعادة الاستخدام ودعم للوضع الليلي/النهاري.
تفاصيل العمل
1 . الهدف من المشروع تعزيز مهاراتي في تصميم واجهات برمجية منظمة وقابلة للصيانة، مع تجربة مستخدم احترافية، مع التركيز على عنصر قابلية إعادة الاستخدام وresponsive design. 2. الميزات الرئيسية - مكونات قابلة لإعادة الاستخدام: أنشأت أزرار وكروت يمكن استخدامها في أجزاء متعددة من الصفحة بسهولة. - responsive navigation bar: تصميمين مختلفين—نسخة سطح مكتب للأجهزة الكبيرة وDrawer للقوائم على الموبايل - تبديل الوضع الليلي/النهاري: تم تخزين الثيم في React Context، مما يسمح للتطبيق كله بالتفاعل مع تغيّر الثيم عبر زر للتبديل . - مسافات نظيفة وتصميم متوازن. 3. التقنيات المستخدمة - React.js + Material UI (AppBar, Drawer, Buttons, Theming) - React Context لإدارة الثيم - responsive design مناسب لل desktop والهاتف 4. التحديات والحلول - إدارة الثيم: استخدمت react context، بحيث يكون ال theme data متاحة من أي جزء فال application. - الاستجابة للأجهزة المختلفة responsiveness: استخدمت sx مع breakpoints مثل xs وsm وmd لتوضيح أو إخفاء مكونات، والأداة Drawer للقائمة في الموبايل - اختبار عبر الأجهزة: جربت التطبيق على أجهزة لاب توب والهاتف عن طريق ال developer console. 5. لماذا أفخر بهذا المشروع - عملت reusable components وداه وفر عليا وقت ال development. - جمعت بين تصميم الواجهة بشكل كويس، وتطبيق مفاهيم react زي ال react context.
مهارات العمل
بطاقة العمل
طلب عمل مماثل