تصميم صفحة هبوط لموقع مطعم باستخدام HTML, CSS وReact,JavaScript
تفاصيل العمل
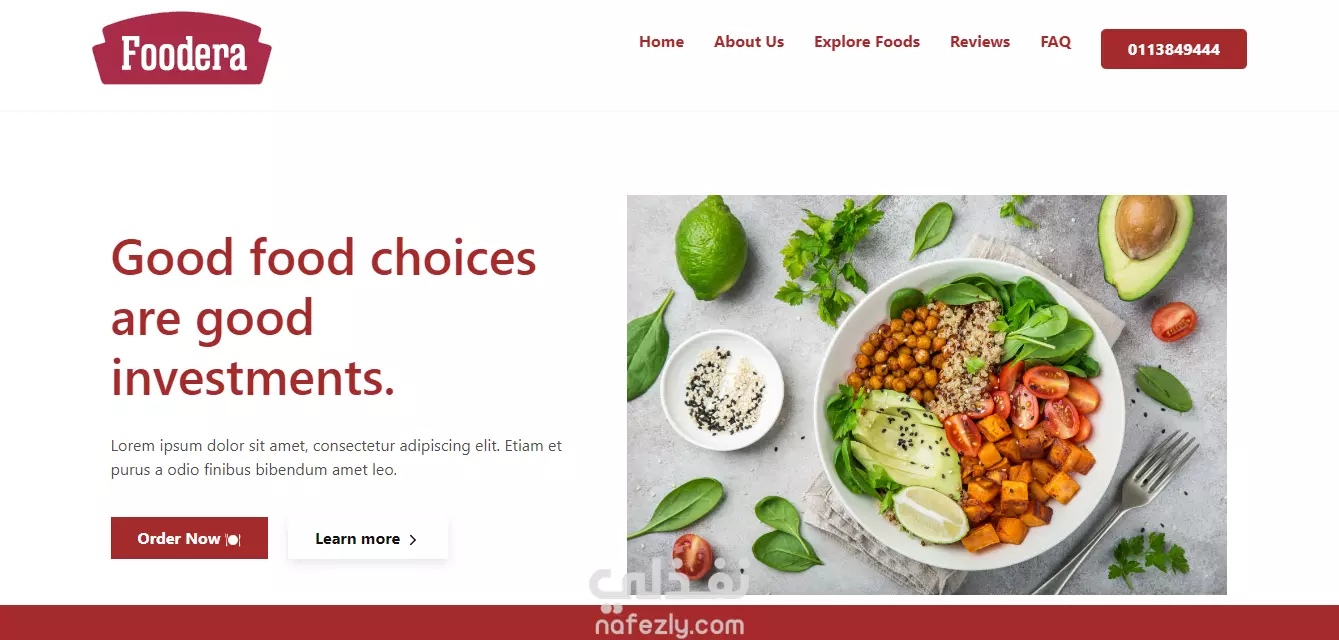
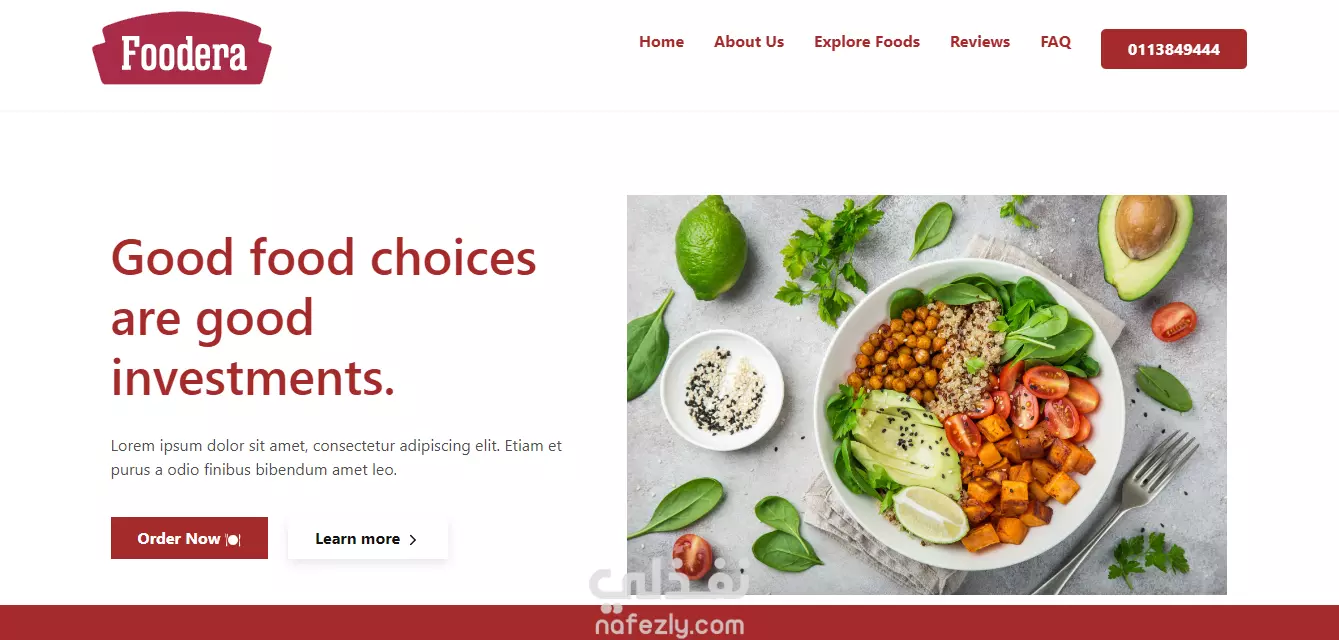
صممت صفحة هبوط احترافية لموقع مطعم "Foodera" بشكل جذاب ومتجاوب. الصفحة تعكس العلامة التجارية للمطعم وتقدم محتواه بطريقة بسيطة وواضحة. ✨ مميزات الصفحة: تصميم جذاب بصريًا باستخدام ألوان متناسقة وهوية بصرية واضحة. عنوان تسويقي رئيسي لشد انتباه الزائر. نصوص تعريفية بسيطة لجذب العملاء وتشجيعهم على الطلب. صورة عالية الجودة لطبق صحي كعنصر بصري أساسي. زر طلب مباشر وزر آخر لمزيد من المعلومات. قائمة تنقل (Navigation Bar) تحتوي على أقسام: Home, About Us, Explore Foods, Reviews, FAQ، ورقم الهاتف. تصميم متجاوب يعمل بشكل ممتاز على الشاشات المختلفة. 🛠️ الأدوات المستخدمة: HTML5 / CSS3 JavaScript React.js هذا المشروع يُظهر قدرتي على تصميم صفحات هبوط تسويقية عصرية وسريعة التحميل، ويمكن تعديله لأي نشاط تجاري مشابه (مطاعم، كافيهات، خدمات توصيل...).
مهارات العمل
بطاقة العمل
طلب عمل مماثل