تطبيق أنيق لاكتشاف الأفلام، حفظ المفضلة، مع ميزات تبديل الثيم وتسجيل مستخدمين
تفاصيل العمل
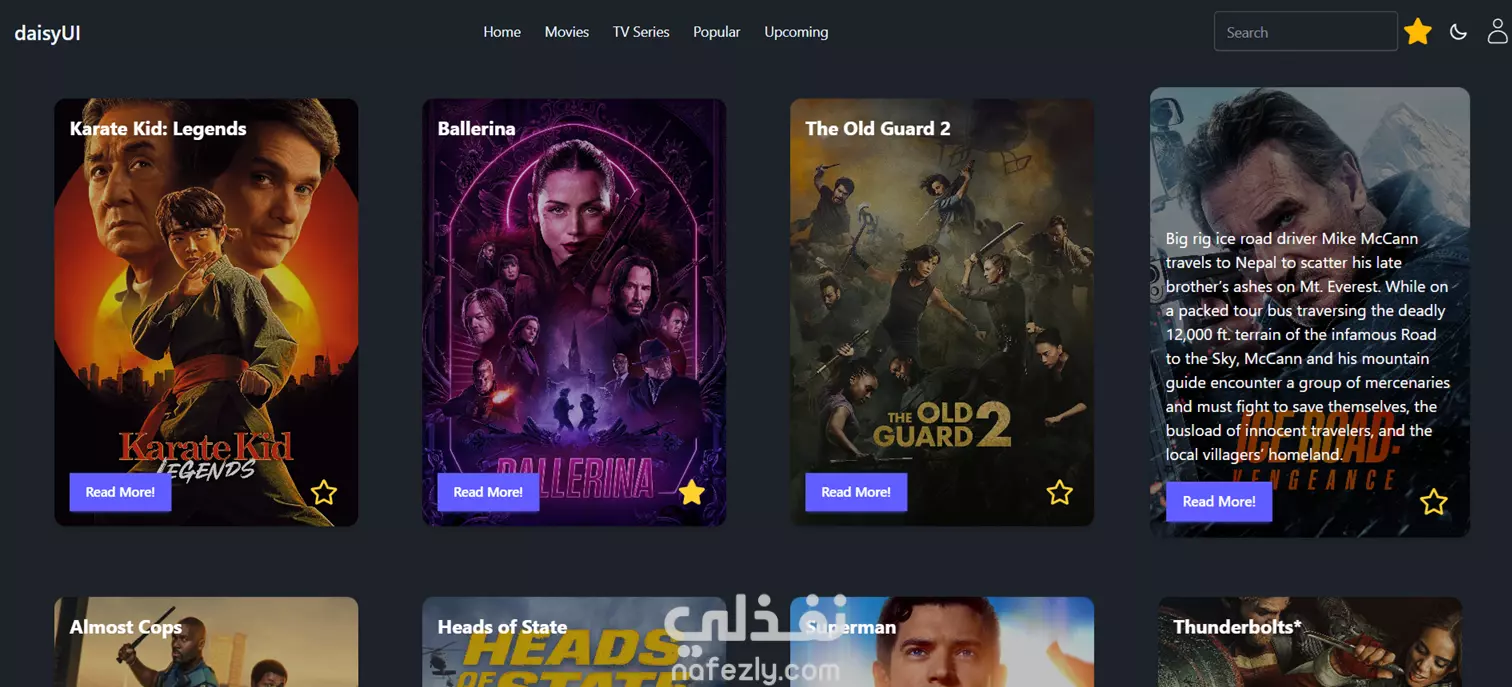
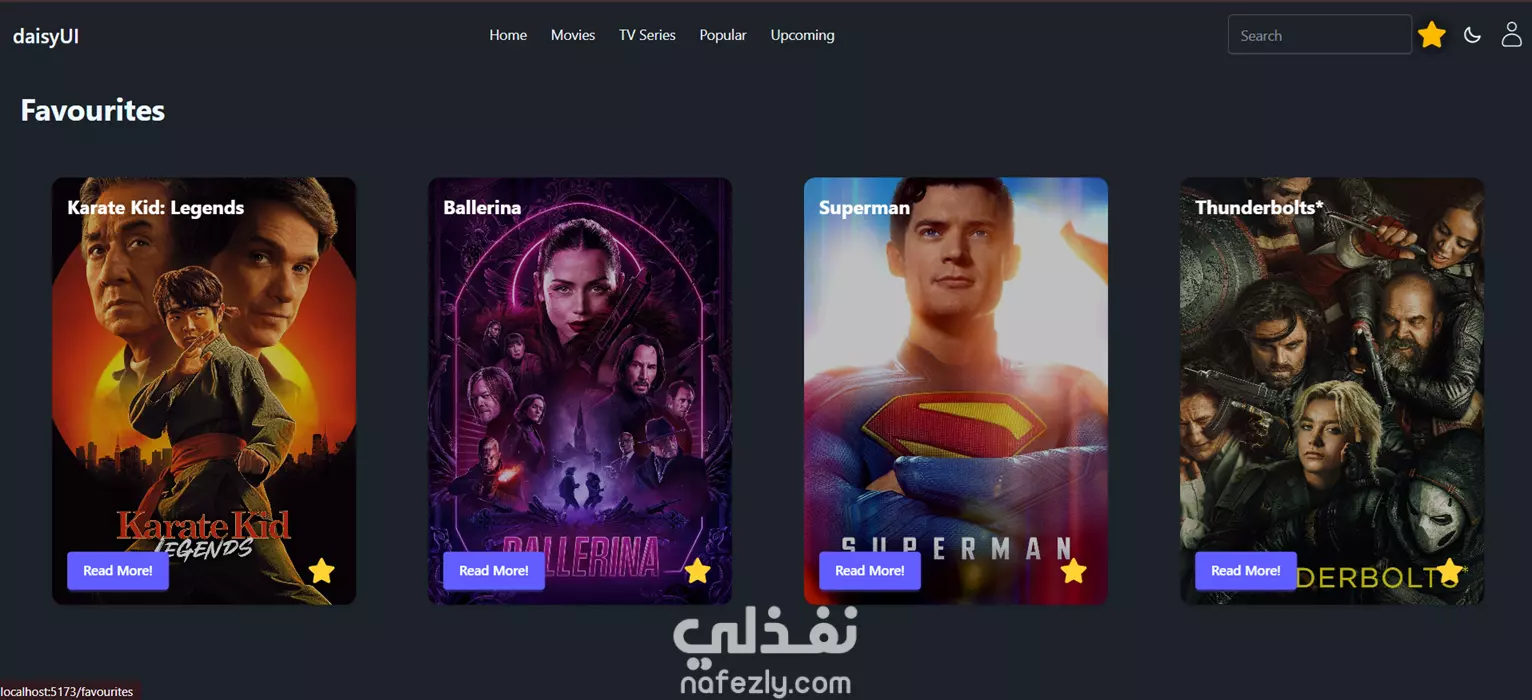
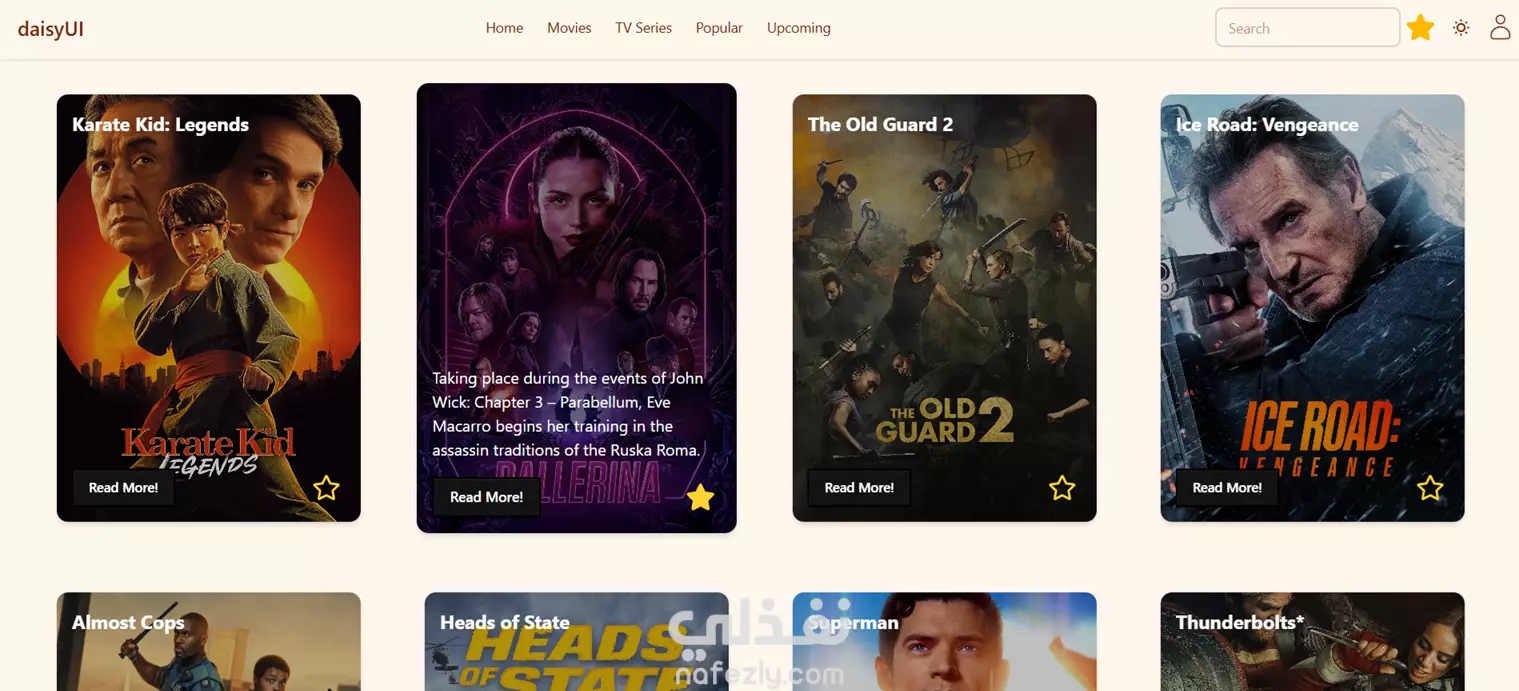
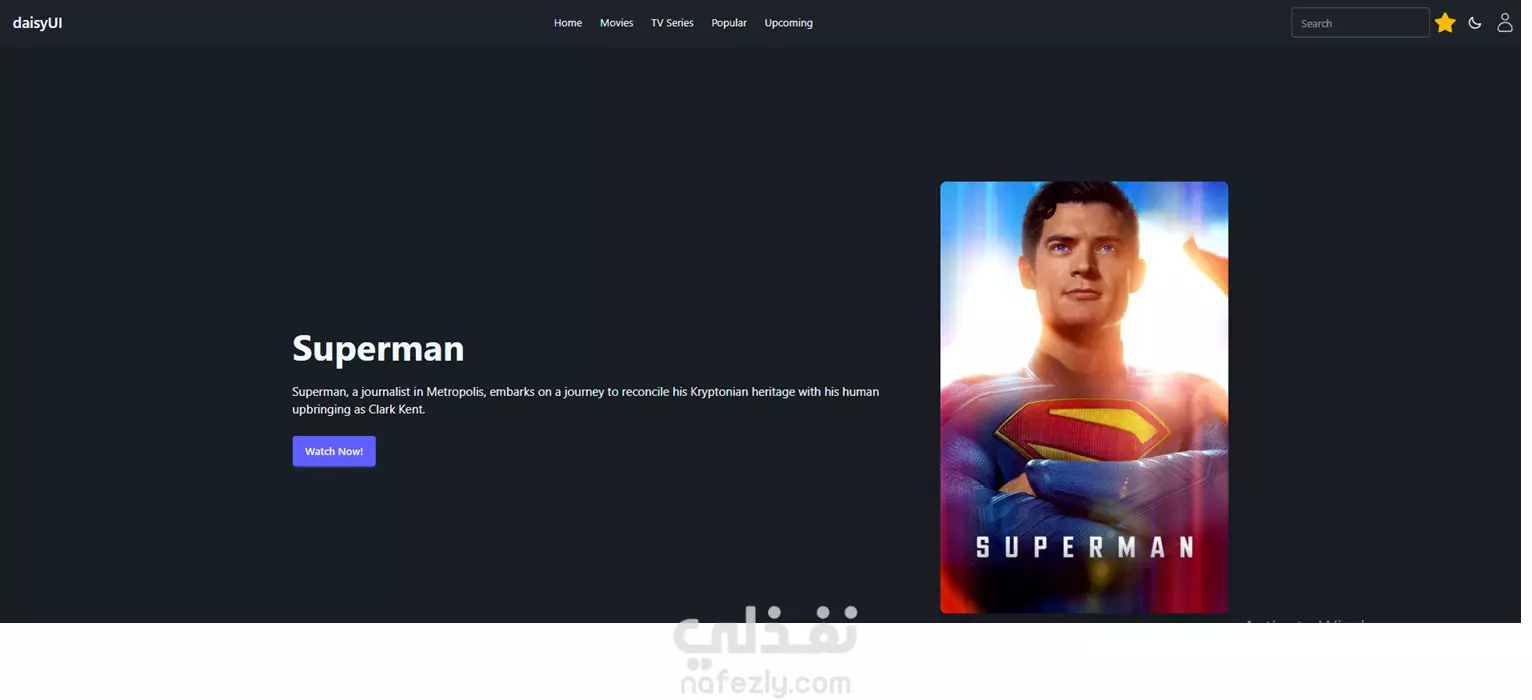
موقع أفلام بلغة React.js و DaisyUI 1. لماذا قمت بهذا المشروع؟ مشروع تدريب عملي على React، هدفه عرض الأفلام المشهورة من TMDb، حفظ القوائم المفضلة (favourites)، وتعلّم التصميم السريع مع التركيز على ال backend. 2. الميزات الرئيسية - الحصول على بيانات الأفلام من TMDb API (أشهر الأفلام + إمكانية البحث بالإسم) - تسجيل دخول/إنشاء حساب وتخزين قائمة أفلام مفضلة لدى المستخدمين - ثيم Light/Dark قابل للتحويل لتجربة مستخدم مرنة - واجهة مستخدم متجاوبة وأنيقة باستخدام DaisyUI لتطوير سريع وبنتائج جميلة 3. التقنيات المستخدمة - الواجهة الأمامية: React.js (functional components + hooks + React Router) - التصميم: DaisyUI (مبنية على Tailwind CSS)، مع مراعاة ال responsive design 4. مصدر البيانات الخاصة بالأفلام: TMDb REST API 5. التحديات والحلول - ال API الخاصة بال movie database كانت معقدة في استخدامها لأول مرة. اعتمدت على الdocumentation في التعامل مع ال API. استخدمت conditional rendering وReact Router و ال guards لإدارة ال user login flow. 6. لماذا أفخر بهذا المشروع؟ - عرفت اعمل واجهة مستخدم UI أنيقة جداً بدون جهد CSS كبير بفضل DaisyUI، داه ساعدني اركز على ال backend. - عرفت استخدم Custom API من ال database و اضيف نظام تسجيل (registration) ومفضلة (favourites).
مهارات العمل
بطاقة العمل
طلب عمل مماثل