تصميم تجربة مستخدم ووجهة مستخدم لتطبيق توصيل طعام UI UX Design
تفاصيل العمل
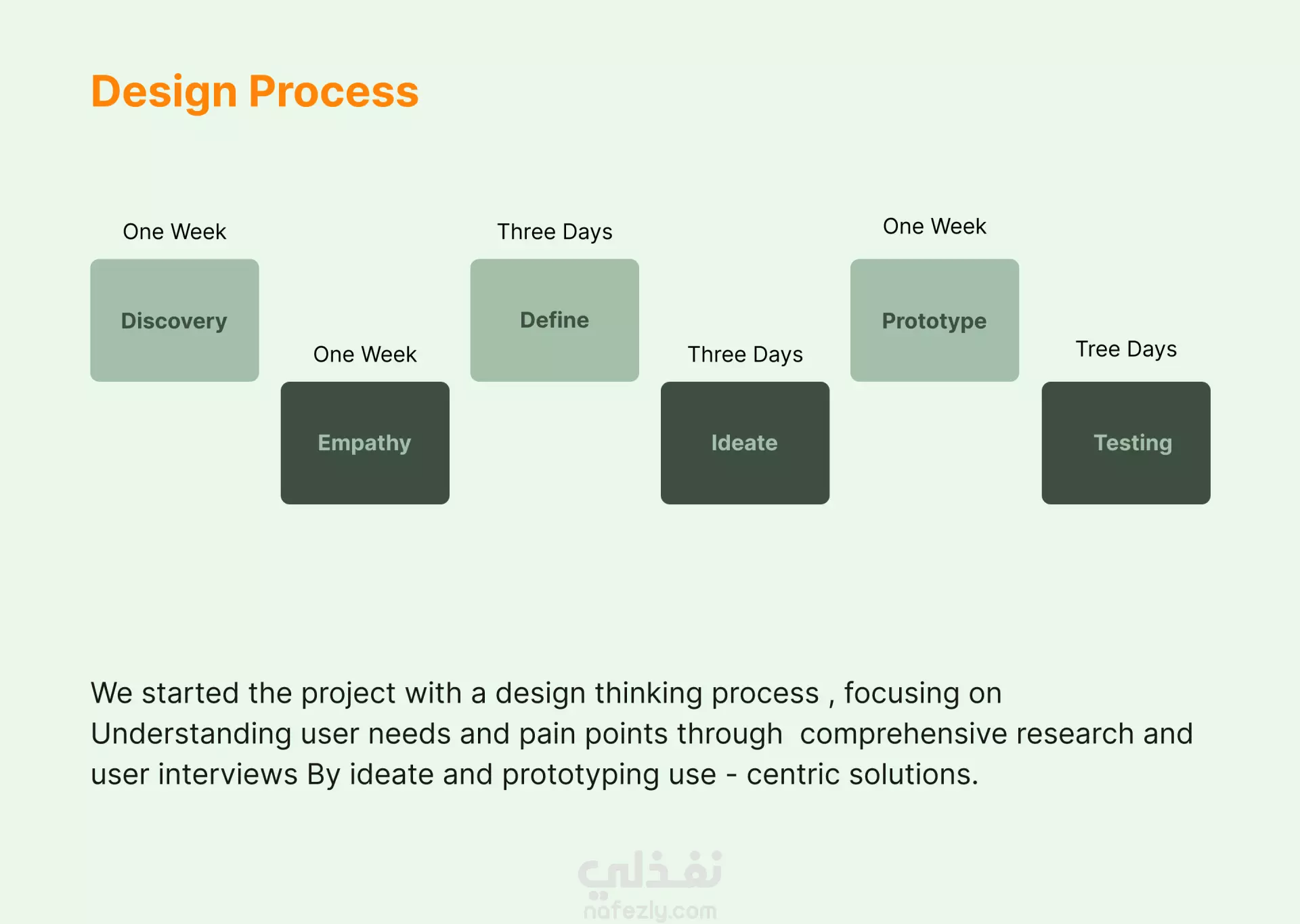
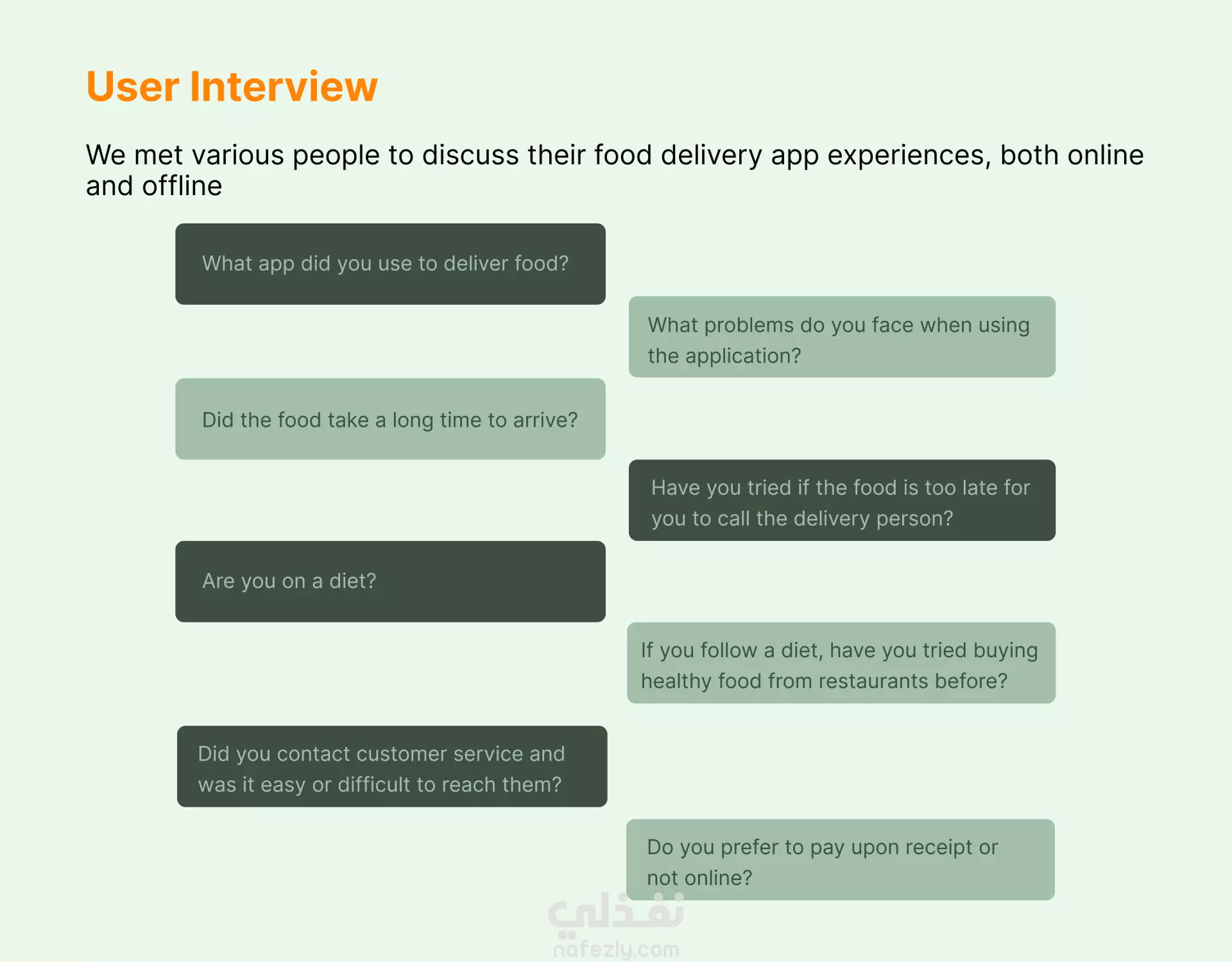
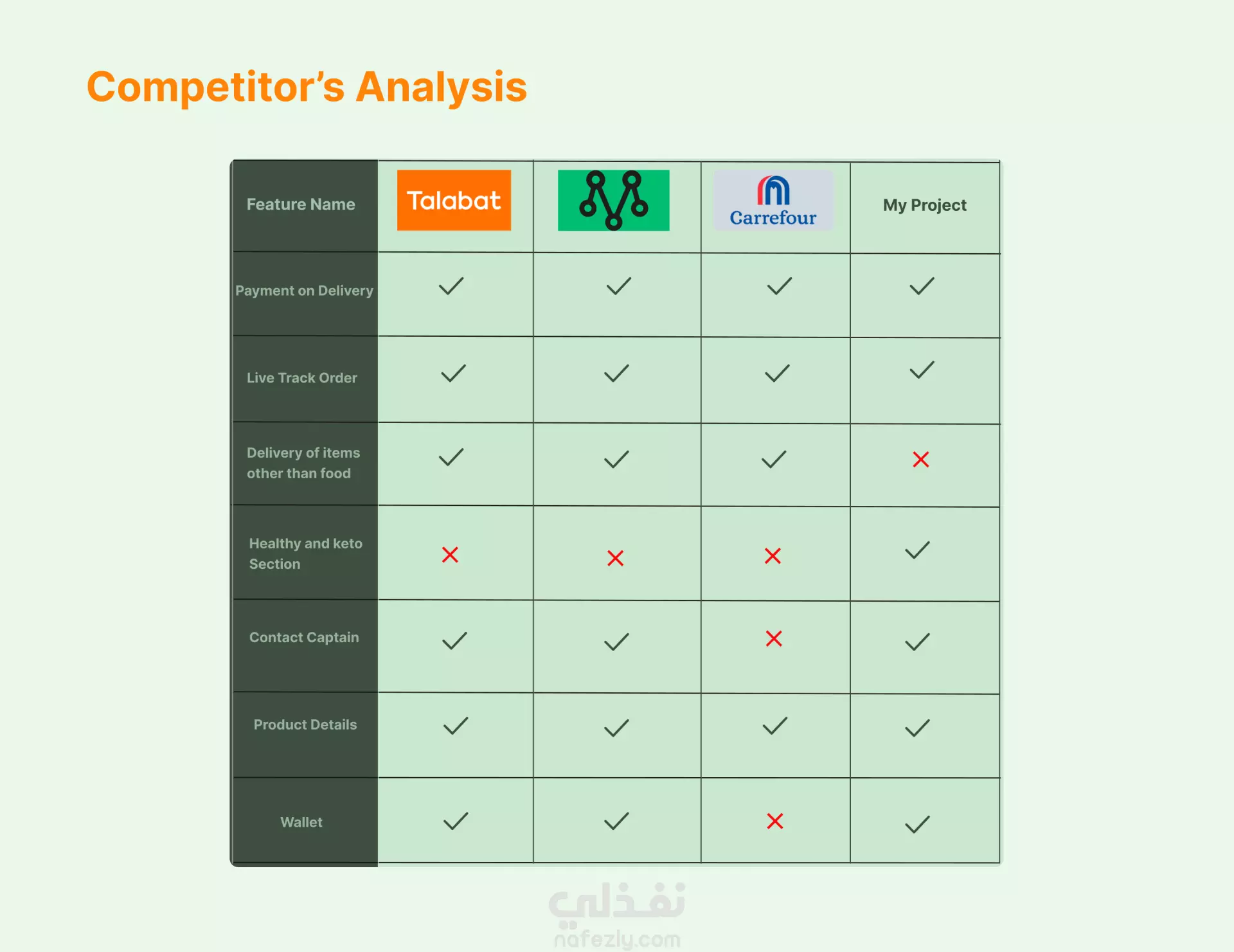
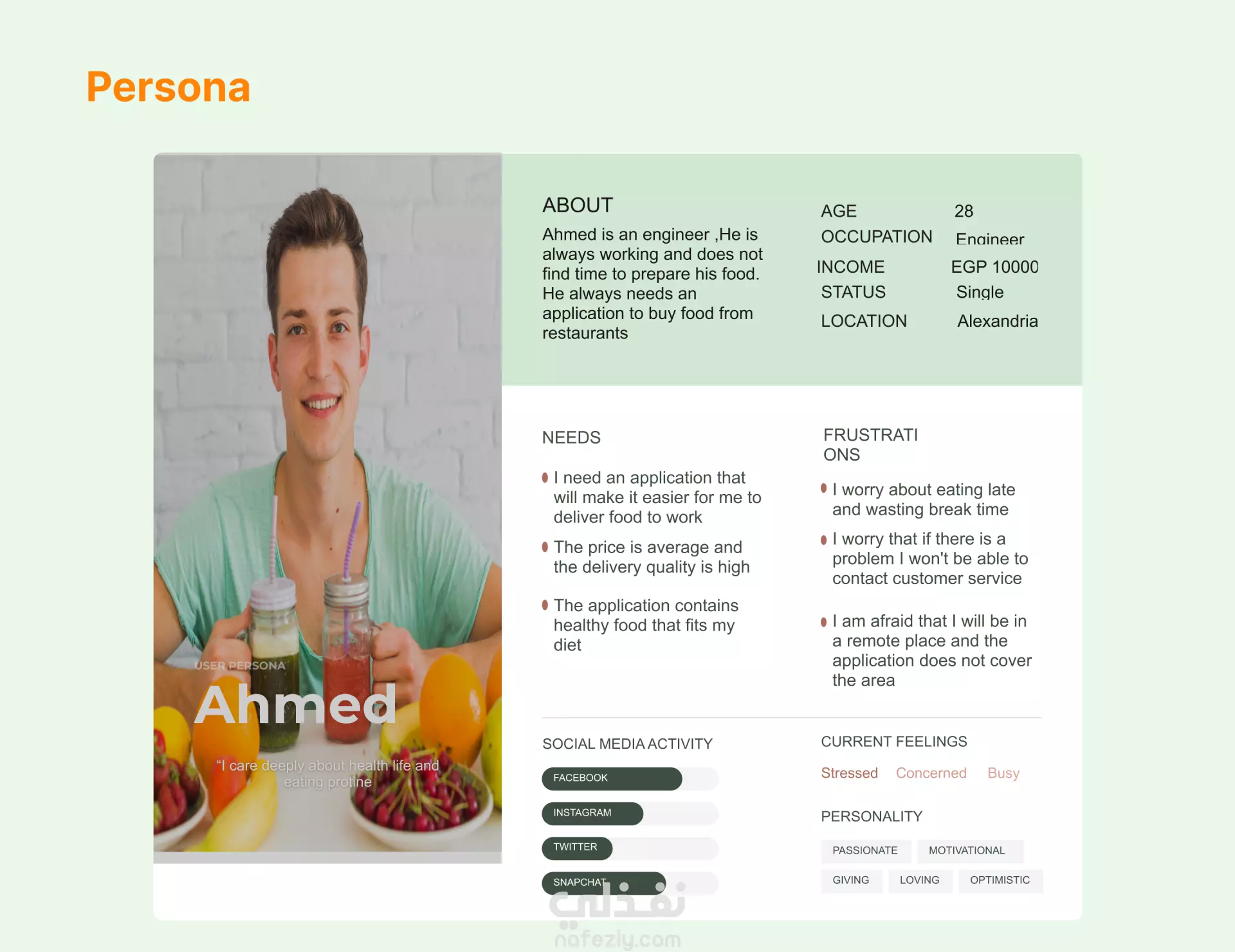
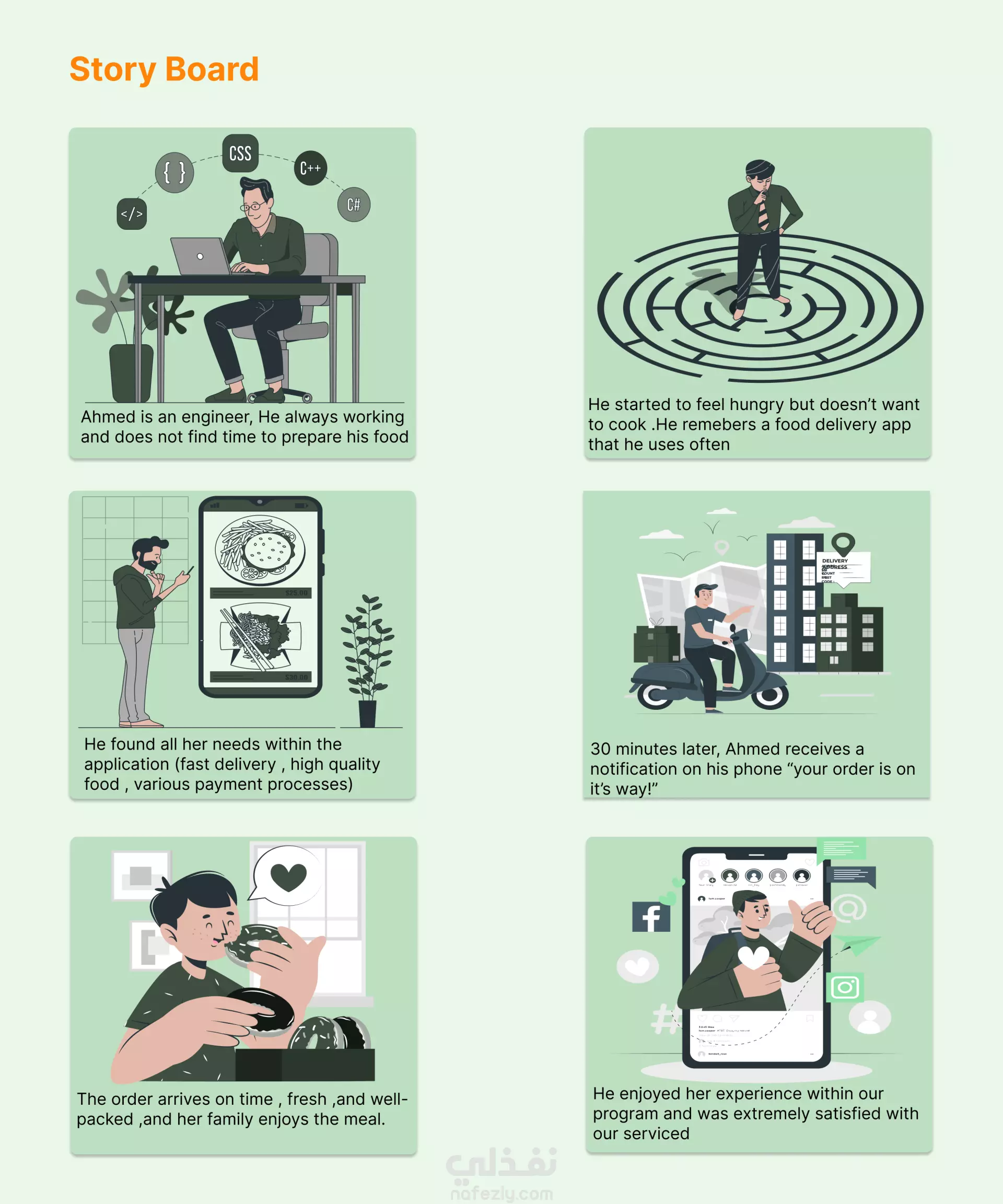
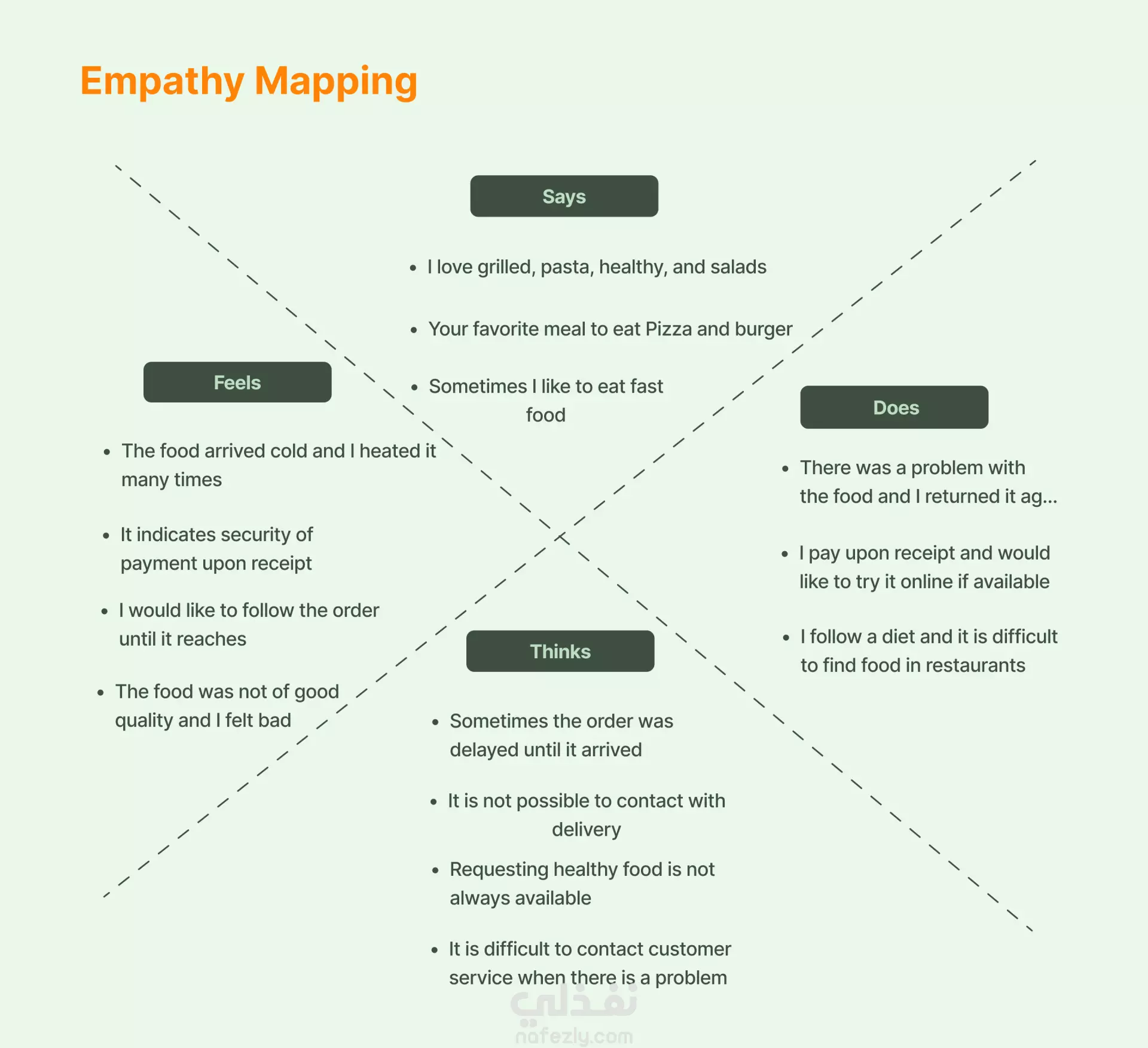
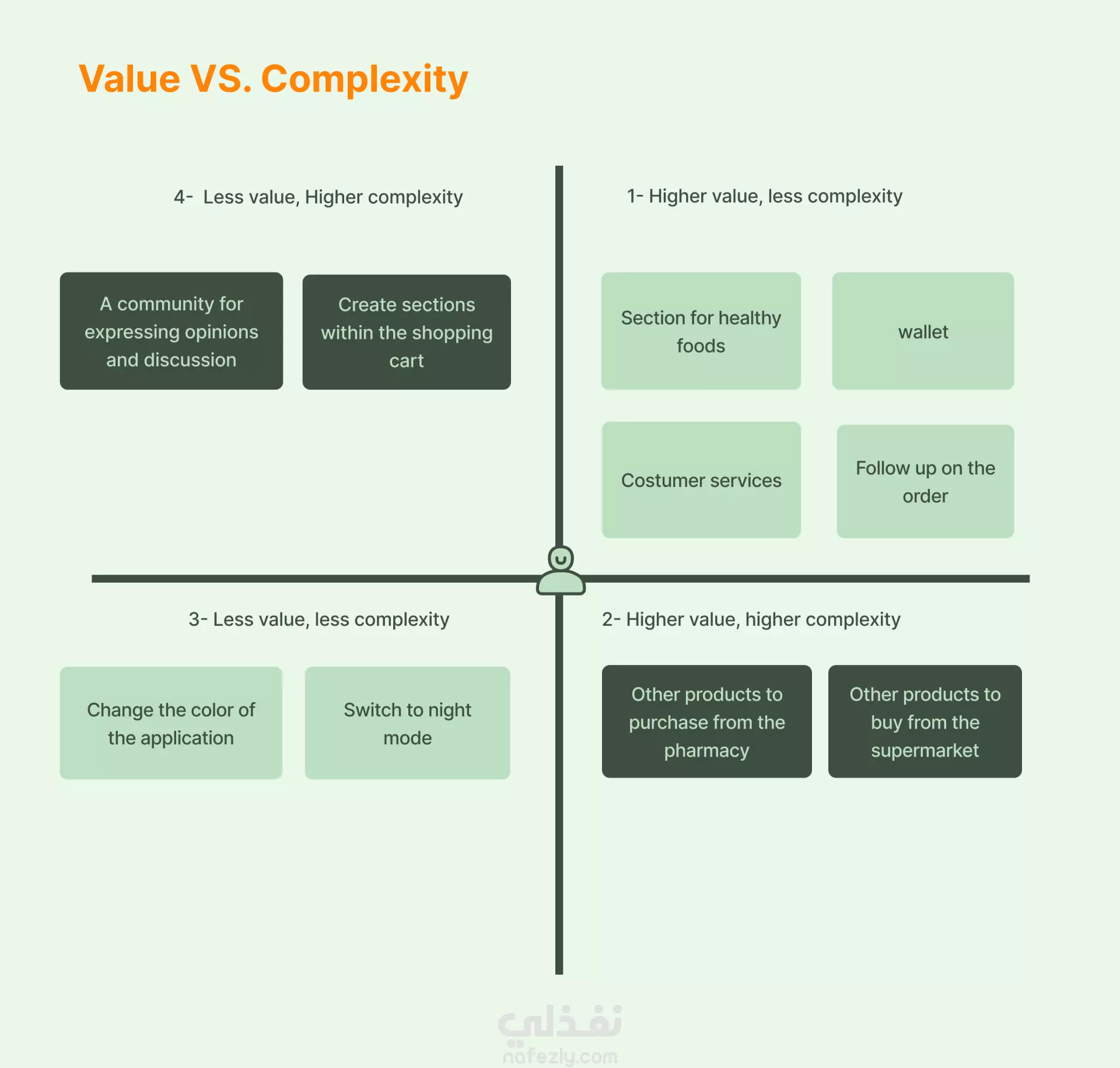
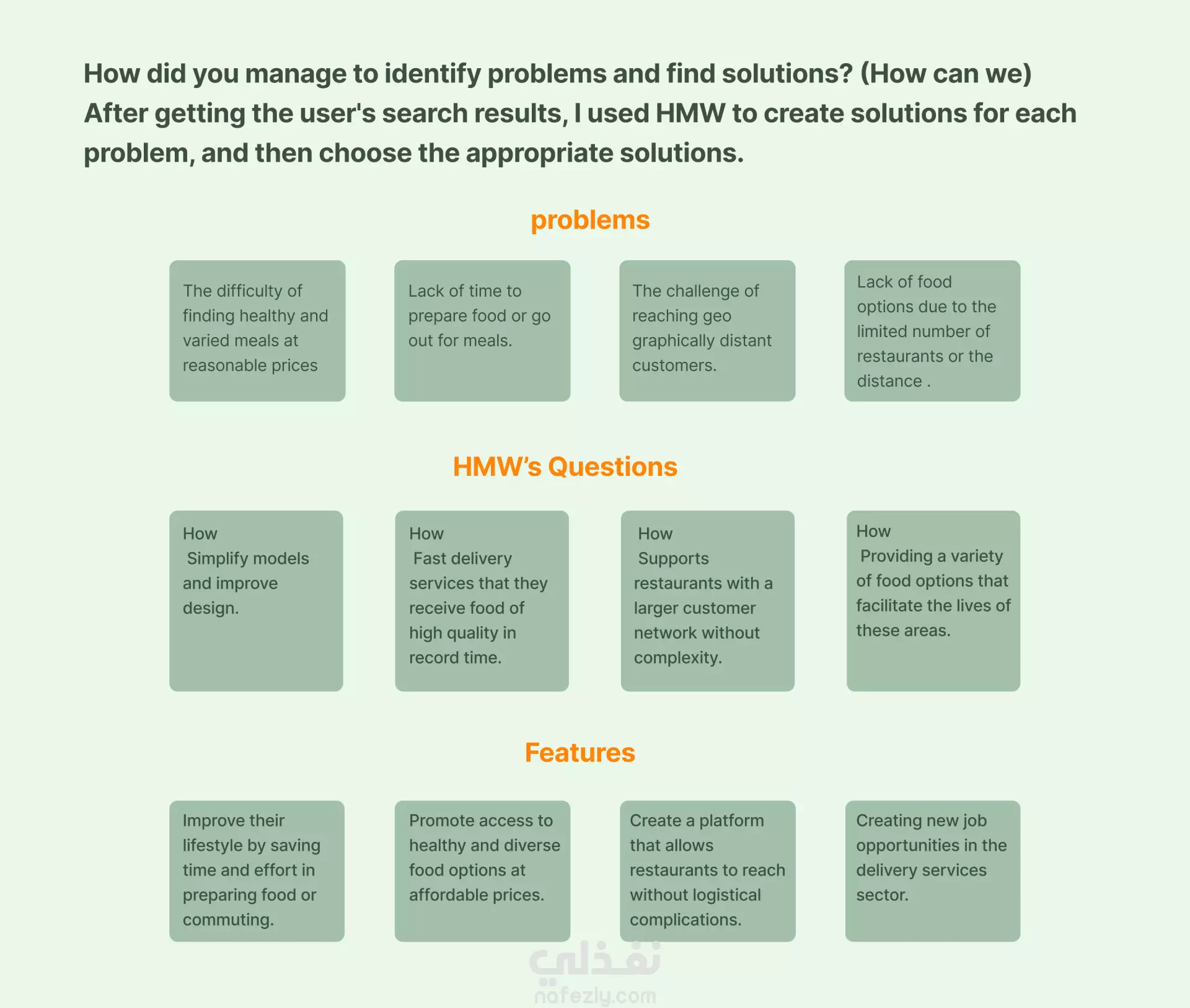
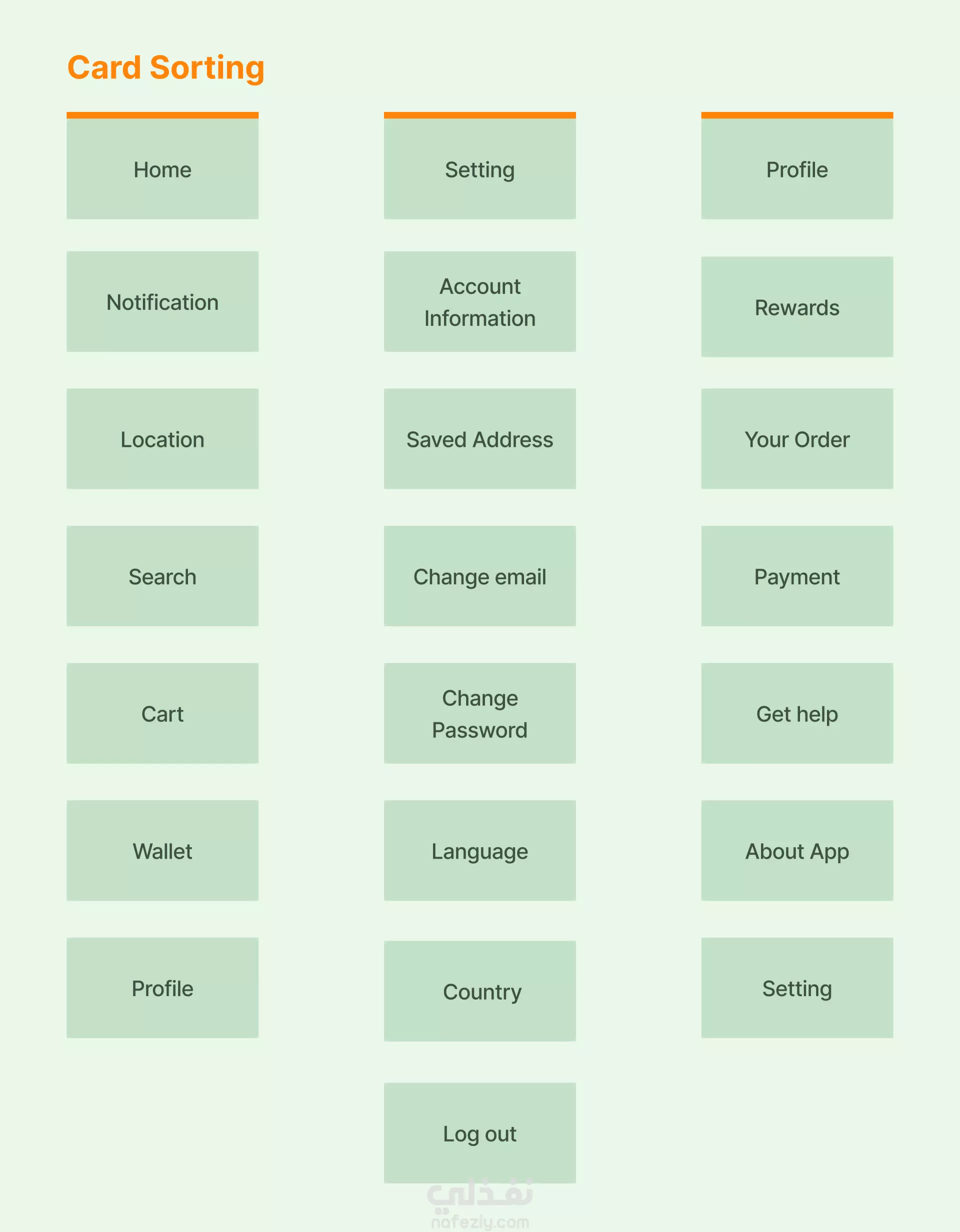
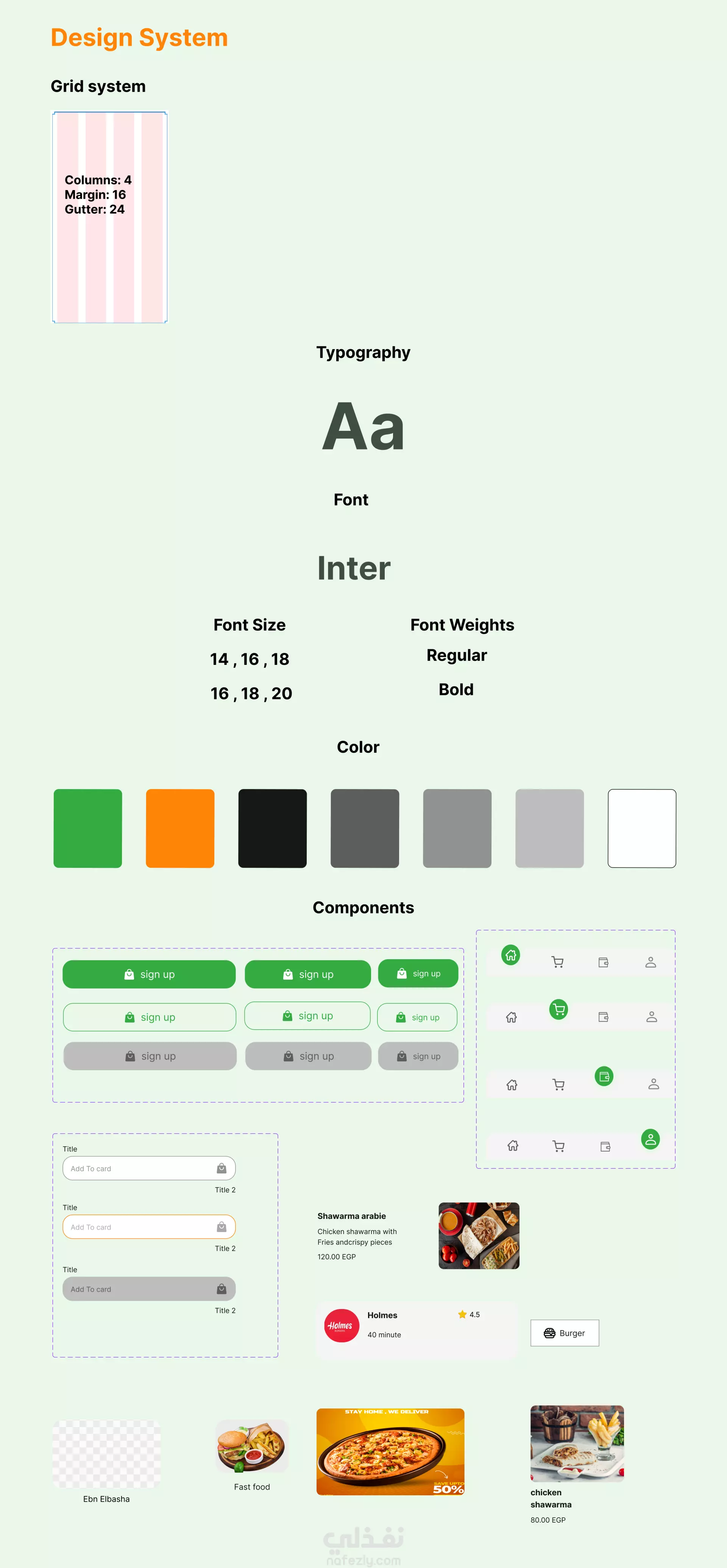
عن المشروع: يهدف المشروع إلى تصميم واجهة تطبيق وموقع إلكتروني لتوصيل الطعام، يُمكن المستخدمين من تصفح قوائم الطعام، طلب الوجبات من مطاعم متعددة، تتبع الطلبات في الوقت الفعلي، والدفع إلكترونيًا بسهولة. يركز المشروع على تقديم تجربة مستخدم سلسة، مرنة، وسريعة الاستجابة تلائم مختلف الفئات العمرية، وتدعم التصفح من الهاتف والموقع. - هدف المشروع: توفير تجربة مستخدم سهلة وسلسة لطلب الطعام. تقليل الخطوات المطلوبة لإتمام الطلب. زيادة معدل التحويل والاحتفاظ بالمستخدمين. دعم تعدد طرق الدفع. - الأدوات المستخدمة: تصميم الواجهات: Figma النمذجة والتخطيط: Miro (لإنشاء خرائط المستخدم وتدفقات العمليات) تحليل المستخدم: Google Forms + مقابلات فردية النماذج الأولية (Prototypes): Figma Interactive Prototypes توثيق المشروع: Notion - خطوات تنفيذ المشروع: البحث (Research): دراسة المنافسين في السوق المحلي والدولي. جمع وتحليل آراء المستخدمين المستهدفين. تحديد الاحتياجات والمشاكل في التطبيقات المشابهة. تحديد الشخصيات (Personas): إنشاء شخصيات المستخدمين الأساسية (مثل: طالب جامعي، أم عاملة، موظف). تحديد أهدافهم وسلوكياتهم أثناء استخدام تطبيق توصيل الطعام. رسم تدفقات المستخدم (User Flows): رسم المسارات التي يسلكها المستخدم من فتح التطبيق حتى إنهاء الطلب. تبسيط التدفق لتقليل خطوات الشراء. تخطيط الهيكل (Wireframing): إنشاء تخطيطات أولية للشاشات الأساسية: صفحة المطاعم، تفاصيل الطعام، عربة الطلبات، الدفع، تتبع الطلب. التركيز على وضوح العناصر وسهولة التنقل. تصميم واجهات المستخدم (UI Design): اختيار لوحة ألوان وهوية بصرية مناسبة. تصميم واجهات جذابة ومتجاوبة لكل من الجوال والويب. الاهتمام بتجربة المستخدم لذوي الاحتياجات الخاصة. إنشاء النموذج التفاعلي (Prototype): بناء نموذج يحاكي التطبيق الفعلي للتجربة والاختبار.
مهارات العمل
بطاقة العمل
طلب عمل مماثل