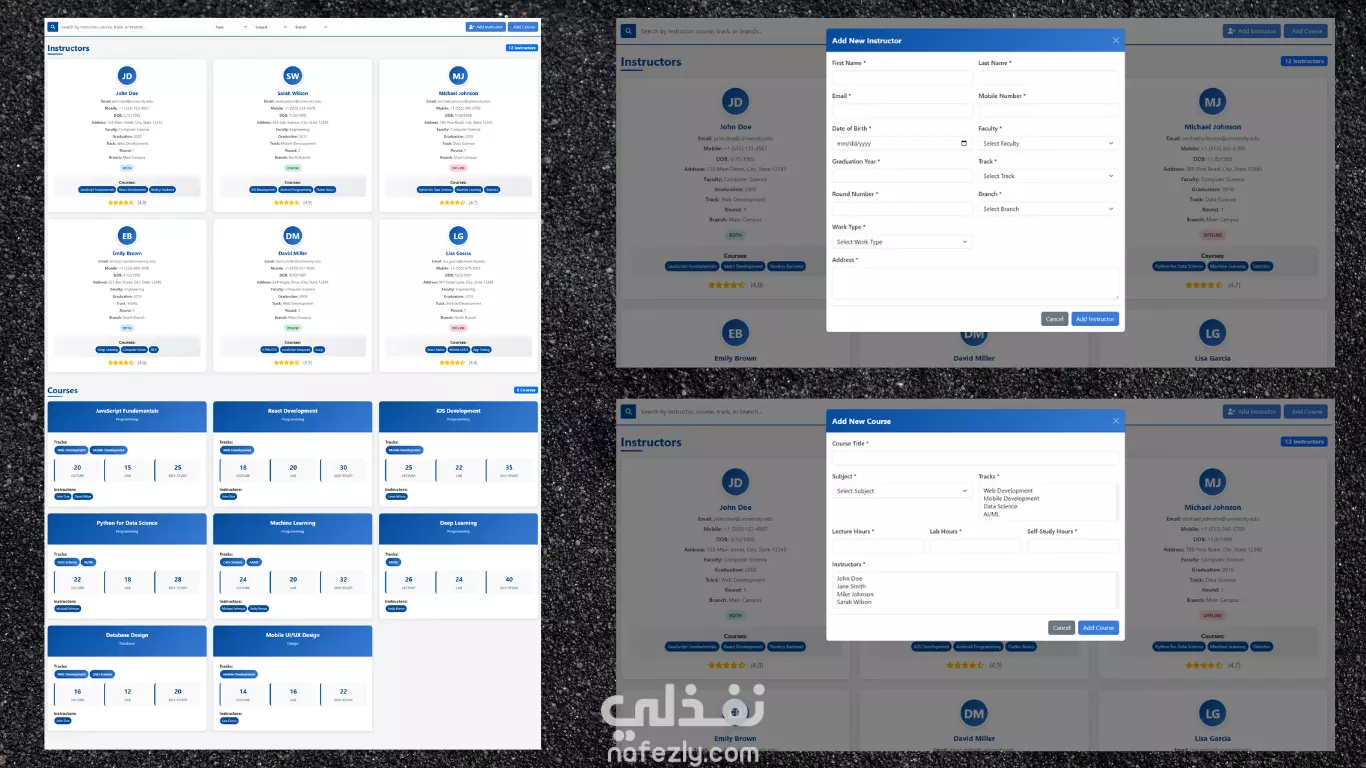
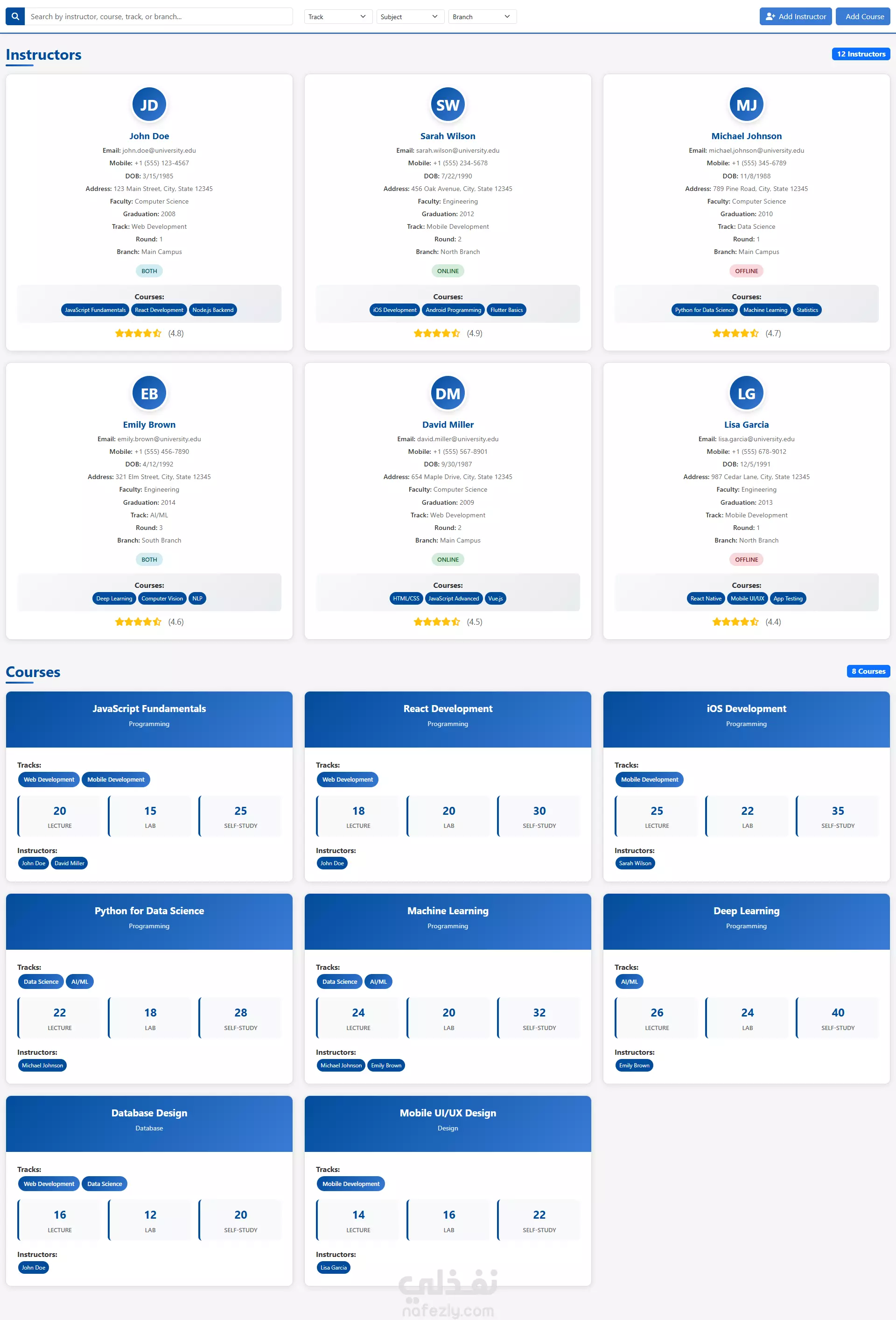
موقع لإدارة الكورسات
تفاصيل العمل
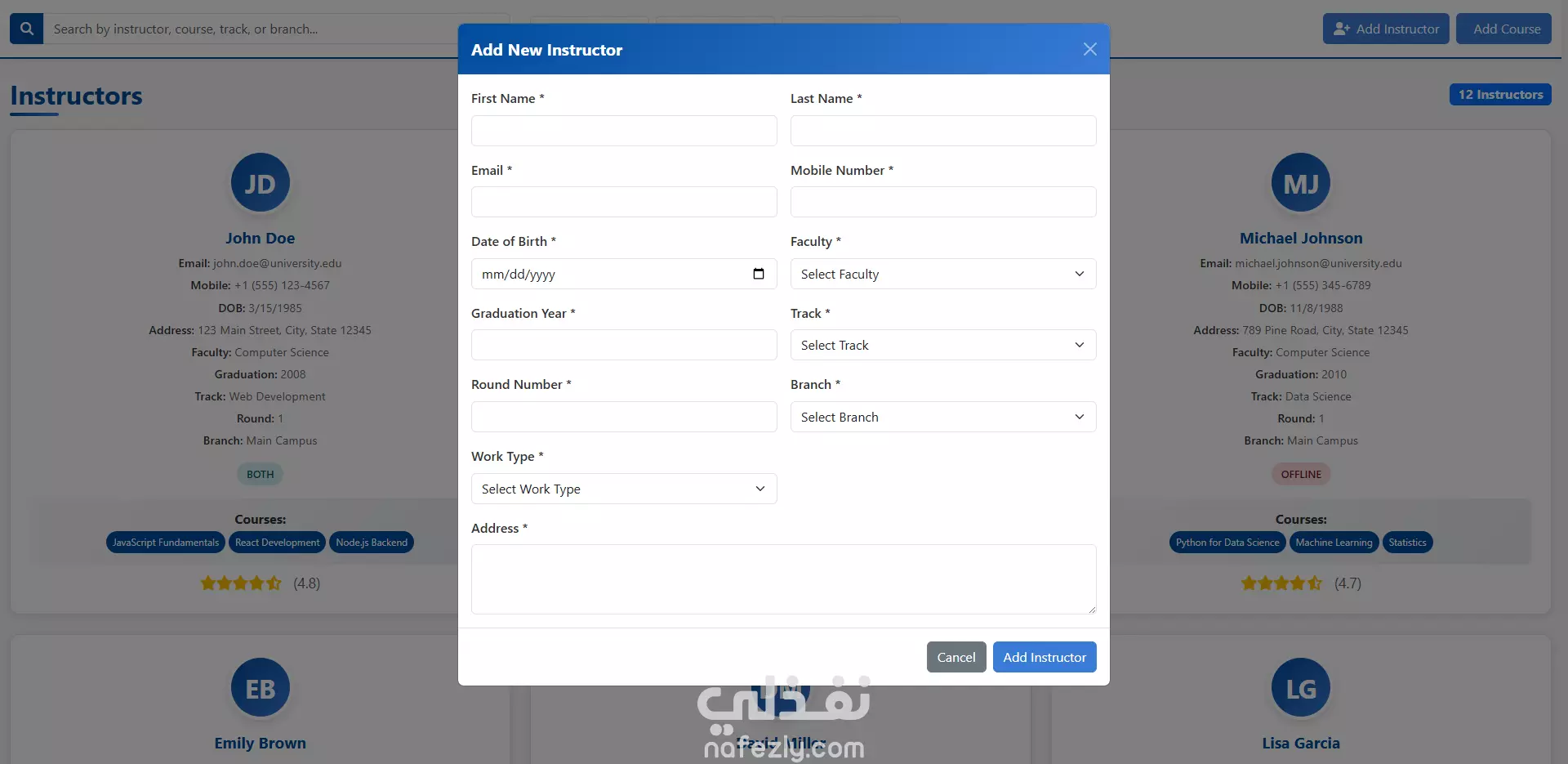
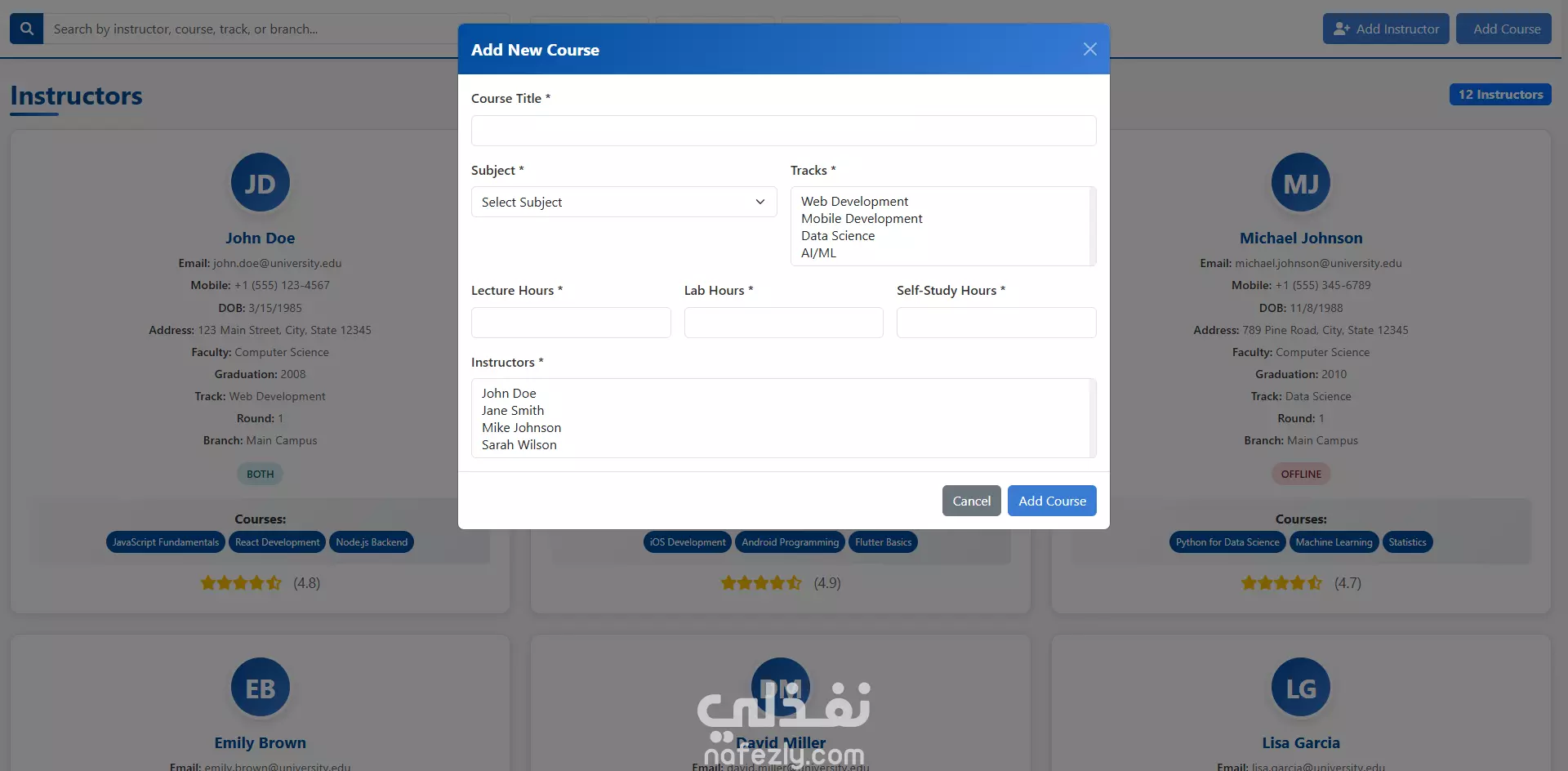
تم تطوير هذا الموقع الإلكتروني لإدارة الكورسات باستخدام HTML لهيكلة الصفحات، وBootstrap لتوفير تصميم متجاوب وحديث، وCSS لتخصيص التنسيقات البصرية، بالإضافة إلى استعلامات الوسائط (Media Queries) لضمان التوافق مع مختلف أحجام الشاشات، وJavaScript لإضافة التفاعلية وإدارة البيانات ديناميكيًا. الميزات الرئيسية لموقع إدارة الكورسات: شريط تنقل متجاوب باستخدام Bootstrap، يحتوي على روابط لإدارة الكورسات، الإنستراكتورز، وخيارات البحث والفلترة. إدارة الكورسات: إضافة كورس جديد من خلال نموذج مخصص. حذف الكورسات بسهولة مع تأكيد. عرض الكورسات باستخدام تصميم بطاقات (Cards) ضمن شبكة مرنة. إدارة الإنستراكتورز: إمكانية إضافة إنستراكتور وربطه بكورسات. حذف الإنستراكتورات عند الحاجة. عرض بيانات الإنستراكتورز بشكل منظم. نظام بحث وفلترة ديناميكي باستخدام JavaScript: البحث عن الكورسات حسب الاسم. فلترة الكورسات حسب: التراك (Track) الموضوع (Subject) – مثل: علوم حاسب، إدارة الفروع (Branch) – مثل: HTML، تسويق رقمي تصميم متجاوب بالكامل: باستخدام Bootstrap Grid System لضمان عرض مرن ومريح على كل الأجهزة. Media Queries لتكييف الأحجام والتنسيقات بدقة حسب حجم الجهاز. تخصيص الواجهة باستخدام CSS: ألوان وخطوط محسّنة لتعزيز تجربة الاستخدام. تحكم مرئي في المسافات، الحركات، والتحولات البصرية.
بطاقة العمل
طلب عمل مماثل